Wordpress installation on a subdirectory of an existing app (Ruby On Rails)
We didn’t want our blog to be on cloudanixcomblog.kinsta.cloud but instead the way it’s right now https://cloudanixcomblog.kinsta.cloud
The web application cloudanix.com is primarily a Ruby On Rails application hosted on Google Cloud. We wanted a WordPress site as a subdirectory to an existing web application which was running on a different tech stack (Rails) and may be hosted on a different provider.
There are few good tutorials and write-ups around (links at the end) but those only provided a good start. Following them didn’t help us complete the setup. The below post is a log of how we managed to do it. This post neither endorses any hosting provider nor suggests this is the only way to do it. Infact, we welcome any suggestions to tell us if we have done anything wrong or taken any steps which we should have, so that we can fix it.
A. Ruby On Rails app
Step 1: Gemfile
gem 'rack-reverse-proxy', :require => 'rack/reverse_proxy'
bundle update follows.
Step 2: Config.ru
require_relative 'config/environment' use Rack::ReverseProxy do reverse_proxy(/^\/blog(\/.*)$/, 'https://cloudanixcomblog.kinsta.cloud$1', opts = { preserve_host: true }) end run Rails.application
Note: Please notice that there is no trailing ‘/’ after the blog name so it’s followed by $1https://cloudanixcomblog.kinsta.cloud
Step 3: Route.rb
Rails.application.routes.draw do get '/blog', to: redirect('https://cloudanixcomblog.kinsta.cloud/', status: 301)
B. WordPress
Step 1: Installation
We tried installing the WordPress blog on GetFlywheel and Pantheon but couldn’t get this working. Then we moved on to DigitalOcean.
During your wordpress installation you have to make sure that your subdomain is setup before you start configuring the wordpress droplet.
cloudanixcomblog.kinsta.cloud is our subdomain which we configured.
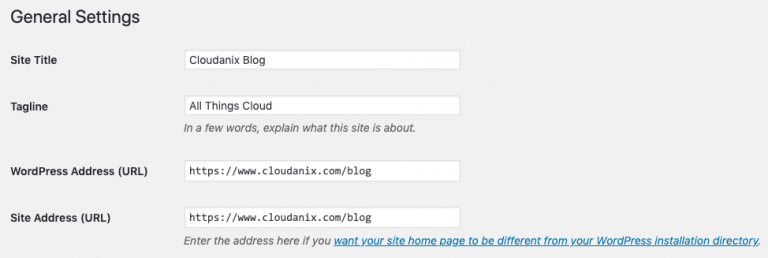
Step 2: Changing the WordPress and SiteURL
Go to Settings -> General (from the left hand menu) and change both the WordPress and SiteUrl. Ours look like shown in the image below.

Step 3: Using Classic editor instead of Gutenberg
The current version of WordPress when we installed had Gutenberg editor, out of the box. We could open the sample Hello World post but neither we could edit it nor we could create a new post.
After a lot of search and experimentation, the issue got resolved by installing and using the Classic Editor.
Step 4: Changing permalinks
We assume that like us even you would want your blog to have a url like https://cloudanixcomblog.kinsta.cloud/this-is-so-awesome Vs https://cloudanixcomblog.kinsta.cloud?p=123. If you want to achieve this you have to mere change the Permalink. We did that too.
When we changed it, we saw that we could load https://cloudanixcomblog.kinsta.cloud but the actual individual post were not loading. Fixing .htaccess file resolved the issue.
C. .htaccess file changes
Step 1: Overriding the default
This could be the only controversial step but also for us the step which fixed the issue. When we changed the Permalink, the .htaccess file got updated (make sure you see this, otherwise you have got other issues with permissions etc) going on. But our .htaccess file looked like below.
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /blog
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /blog/index.php [L]
</IfModule>
# END WordPressThis default entries in .htaccess created by Permalink changes did not allow an individual post to load as mentioned above.
We had to make the .htaccess file like below and then things started to work just fine. So, below is how our .htaccess file looks.
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressNotice we removed “blog” from it.
So far posts, pages, assets, new plugin installations and all the other major use cases are working just fine. Kindly share with us if you have ideas which can make this better or your experience following this post to install your own WordPress.